ReacTree
Visualize and navigate your React application
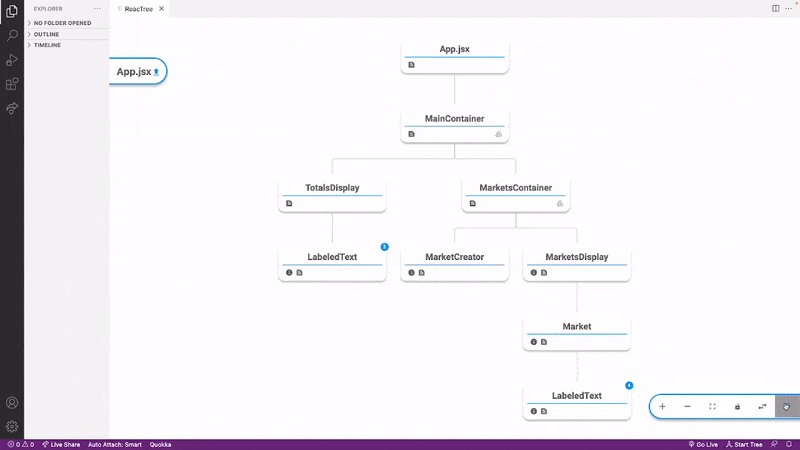
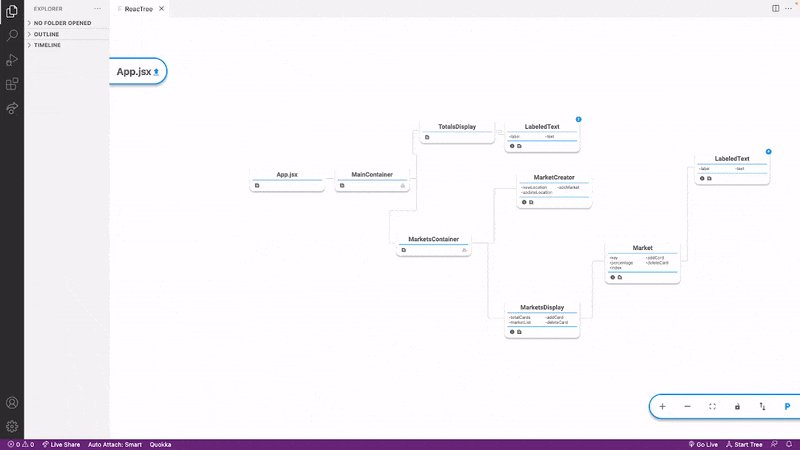
As your projects become more intricate, view and manage your parent-child components in a hierarchy tree
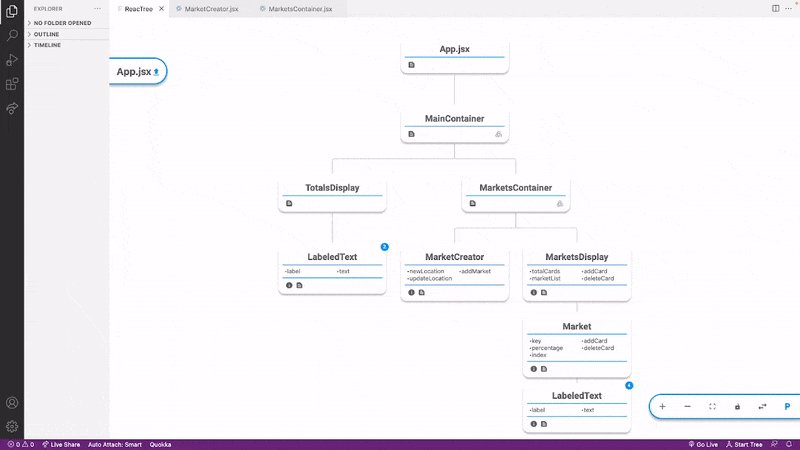
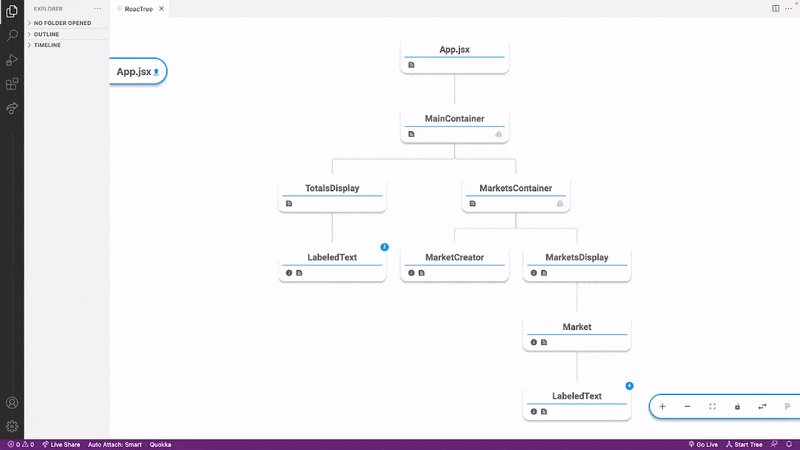
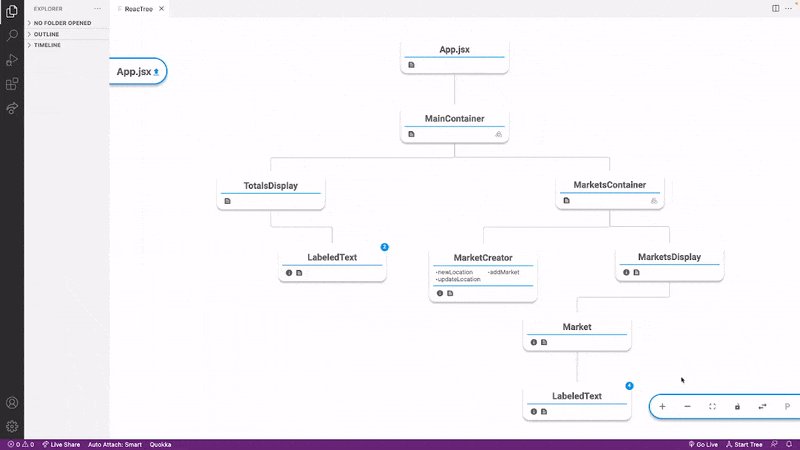
Features Demo
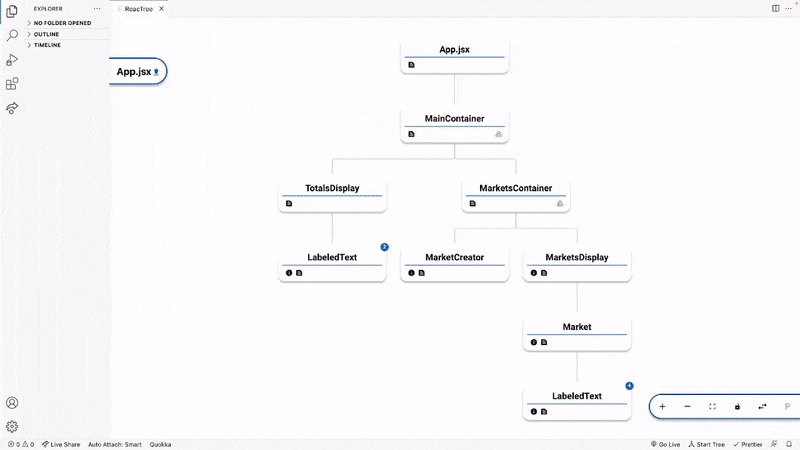
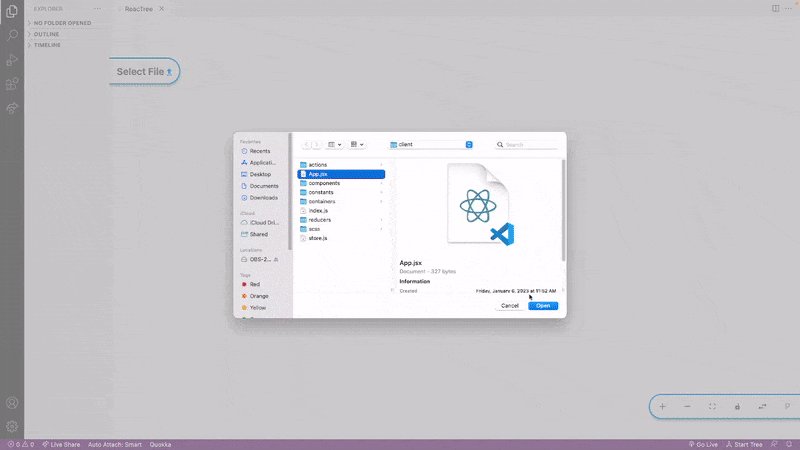
Launch ReacTree
- Access ReacTree from your status bar
- Select your project's root file
- Toggle the tree nodes to view the component's props
- Toggle props in the control bar to view all components' props at once
- Easily access the component files and open them for editing

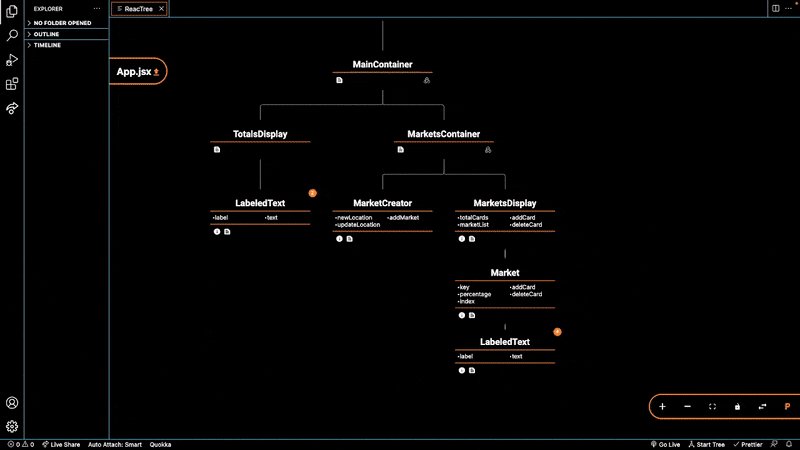
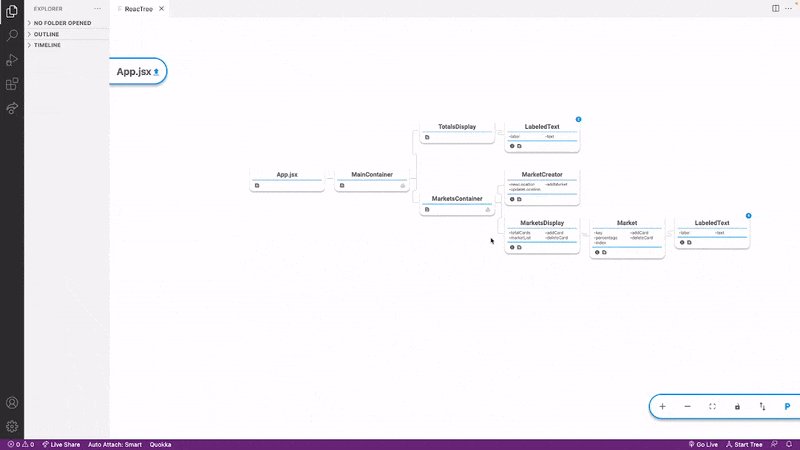
Node Features
- Customize the tree by dragging and dropping components to your preferred layout
- Lock your tree in place and view either vertically or horizontally for easier navigation
- Easily monitor component usage with the usage count conveniently displayed on the top right of each node.

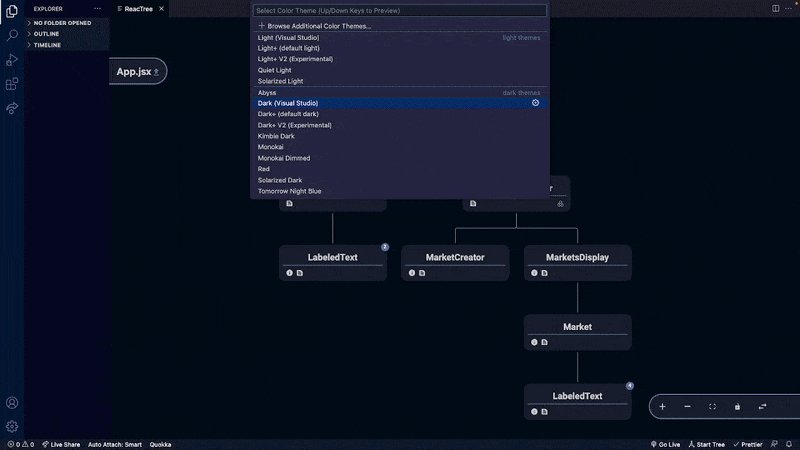
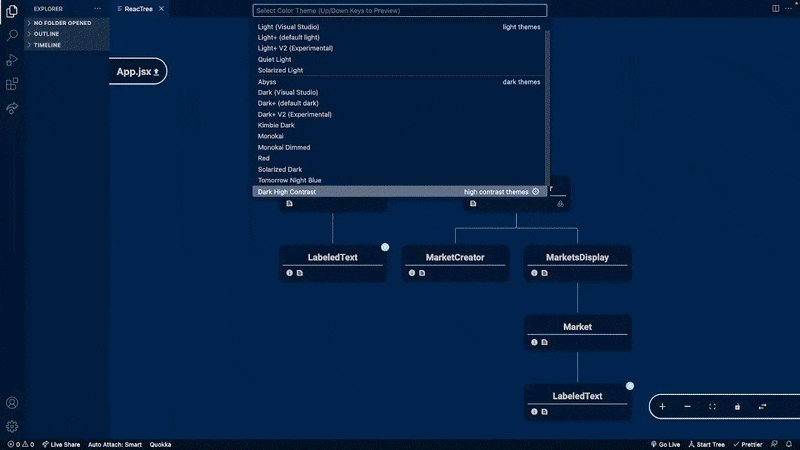
Themes
- ⇧⌘P(Mac) Ctrl+Shift+P (Windows), type "Preferences:Color Theme"
- Choose a customized theme that best suit your preference